

The list of the best 14 CSS Sidebar Menus examples is kept up-to-date on a regular basis by our team. All of the information on the review (including features, description, prices, and links) is collected from the vendor’s website or their own published page/ selling channels.
Vertical css3 menu series#
We create this review series with the aim of helping CSS online stores find the best CSS Sidebar Menus for their website. We honestly recommend you to give every css above a try if possible. Special thanks to all vendors which contributed the best 14 CSS Sidebar Menus examples.
Vertical css3 menu trial#
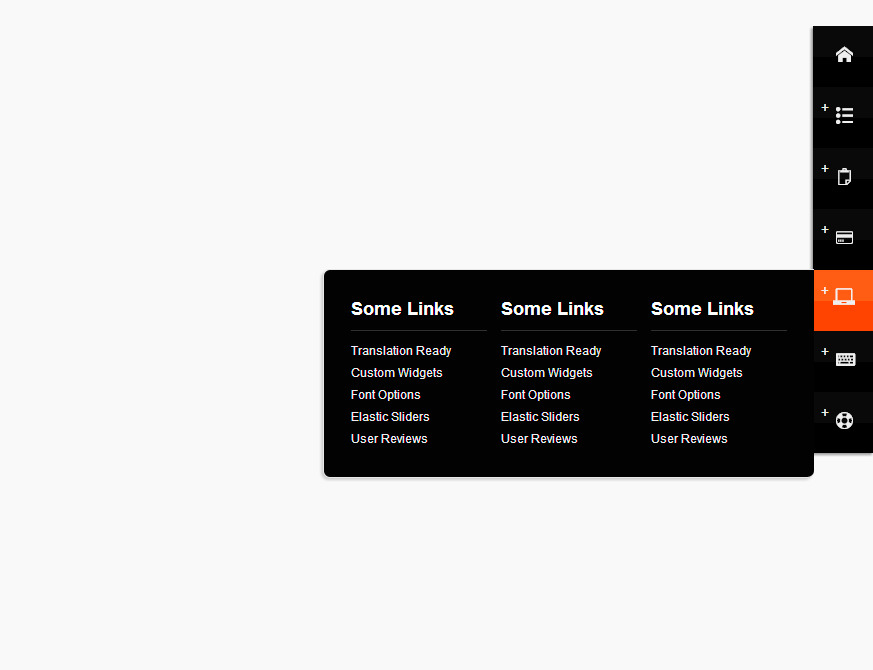
Let’s take a trial on the Fixed Hover Navigation and take the benefits of its beneficial functions on your tool. Therefore, you can continue your process right away comfortably. Besides, when you move the mouse away from the sidebar, the item names will disappear immediately. By moving to the item, the list of corresponding names will quickly display. As a result, you can connect to any function constantly and easily only by clicking any icon. The Fixed Hover Navigation provokes with a variety of options in a sidebar designed on the left of your screen. The Fully Responsive CSS3 menu gives users various advantages to enjoy the process of using any tool.įixed nav hover effect by Https://codepen.io/tdevine33įixed Hover Navigation provided by Vince Brown helps you get access to the functions and information in the tool constantly with the menu sidebar. Especially, the animation which makes the item darker when you move to it is also beneficial to users. Moreover, the navigation provides the name as well as the icon of each item for you to easily select the desirable one. With the Fully Responsive CSS3 menu, users can enjoy the menu navigation more comfortably because the sidebar is displayed in the left sight and in a small space.

As a result, you can save time and obtain pleasure when using your device. The menu sidebar helps you operate functions in the sidebar only by clicking the icon without going to another tab.

Pure CSS3 Mega Dropdown Menu with Animation (Vertical) by Rizky kurniawan ritongaĬreated by Claudio Holanda, the Fully Responsive CSS3 menu provides you with the menu navigation of the sidebar to activating the tool more easily. Let’s take a trial on the Side Sliding Menu CSS and experience its beneficial functions on your tool. Therefore, you can manipulate successfully with the lowest rate of technological errors. Conveniently, the name of the item to which you move the mouse will glow to distinguish from others. Moreover, by moving to the item, the list of corresponding names will quickly display with the sliding animation. The Side Sliding Menu CSS supply with a variety of options in a sidebar designed on the left of your screen. helps you connect to the item list constantly with the menu sidebar. Side Sliding Menu CSS provided by Eduard L.


 0 kommentar(er)
0 kommentar(er)
